- お役立ち情報
シンプルデザインで「伝える」には?イメージシートで集客率アップを狙うコツ
2022年6月29日
広告デザインにおいて重要なポイントのひとつは、「いかにシンプルに情報を伝えられるか」です。
足場のイメージシート(養生幕)も同様で、シンプルなデザインは人目を引くだけでなく集客率にも影響を与えると考えられています。
ただし、イメージシートのデザインにおいてシンプルさを追求するのは簡単でないことも事実。
そこでこの記事では、シンプルなデザインで集客率アップを狙う基本的なコツや注意点を解説します。
また、弊社で用意しているシンプルデザインのテンプレートもご紹介します。
シンプルデザインで「伝える」ためのポイント

現場シートなどの広告幕は、まず第一に視覚的印象が届きます。
要素が多く賑やかなデザインは、情報量が多い割に街の風景に紛れてしまったり、1つ1つの情報が届かずに終わってしまうケースがあります。
そのため「とりあえず必要な情報を詰め込めんだ方が良い」という考えは、実はリスクが高いのです。
また要素が多い分、情報整理やデザインの強弱に苦戦することもあるでしょう。
一方で、シンプルにわかりやすくまとめたデザインは、必要な情報が伝わりやすくなります。
ここでは、シンプルデザインで「伝える」ためのポイントを5つご紹介します。
1. 余白をうまく活用する

シンプルデザインで大切なポイントのひとつは、余白をうまく活用することです。
余白とは、何もデザインをしていない部分や自然に余った部分ではなく、意図的にデザインされたスペースのことです。
あえて余白を作ることで、伝えたい部分を強調する効果が得られます。
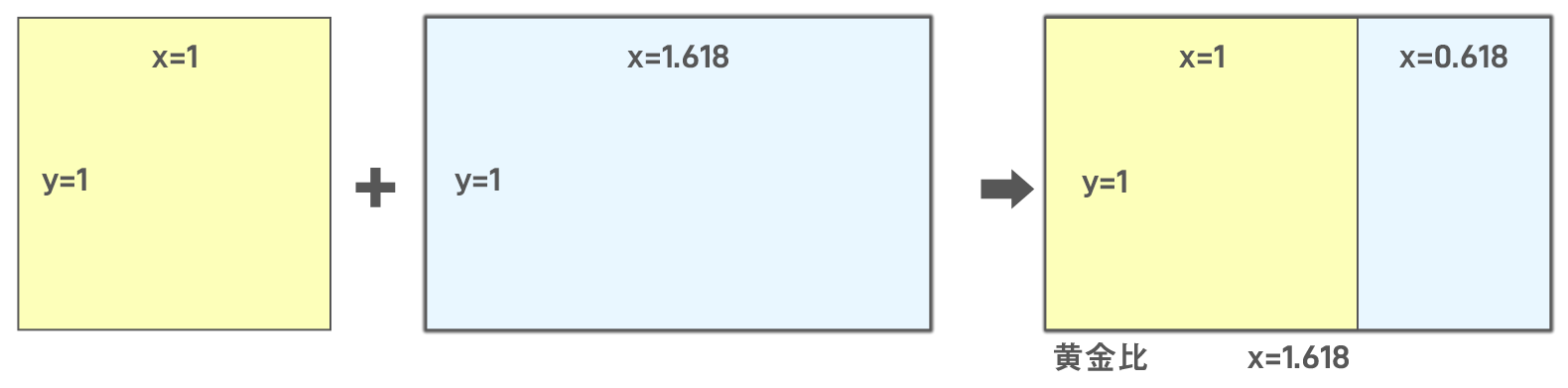
余白を上手くデザインするコツとしては”黄金比”を活用するのが一つの手です。

黄金比は、一般的に人が視覚的に美しいと感じる調和的な比率のことで、面積や長さは1:1.618の比率になります。
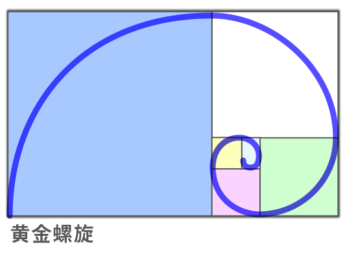
この黄金比を認知しておけば、黄金比の組み合わせを繰り返して出来る”黄金螺旋”により、デザインの配置基準を見出せます。
その中で最適な位置を余白に割り当てると、デザインがしやすくなるでしょう。

また、余白感覚を身につけるには、基準となるデザイン見本を練習としてトレースし、自分のデザインしたものと比較する方法も効果的です。
養生幕のデザインも、余白の使い方ひとつで質が変わってきます。
余白は写真やオブジェクトの配置間隔だけでなく、文字と文字の間など細かい部分に存在するので常に意識しておくと良いでしょう。
2. 使用するカラーは基本3色に抑える

シンプルデザインを「伝える」ためには、使用するカラーを基本3色に抑えることもおすすめです。
「カラフルなデザインで目立たせたい」と考える方もいますが、色をたくさん使うとその分全体の印象は強くなりますが、大事な情報に目がいかなくなることも。
使う色を3色に抑えて配色のバランスを意識することで、見やすくて伝わりやすいデザインに仕上がります。
配色の理想は、
● ベースカラー:70%
● メインカラー:25%
● アクセントカラー:5%
ベースカラーに白を使うと、クリーンで誠実な印象が伝わります。
グレー・青・紺色など濃い色をあえて使うと、落ち着いた雰囲気の安定感ある印象になります。
配色のセンスに自信が無い場合、最近では3色の組み合わせを提案してくれるサイトもたくさんあるため、参考にしてみるのも一つの手です。
会社の性質に合わせた配色で、イメージ定着につなげましょう。
3. 会社の雰囲気に適した書体を使用する


情報を絞って伝えるシンプルデザインでは、会社の雰囲気に適した書体を使用することも重要なポイントです。
書体が違うだけで、見る人に与えるイメージも大きく異なります。
なんとなく選ぶのではなく、会社の雰囲気に合わせて選ぶとよいでしょう。
代表的な書体と与える印象は以下のとおりです。
| 書体 | 与える印象 |
| ゴシック体/サンセリフ体 | 定番の書体ですが、力強くスタイリッシュな印象を与えます。 癖がなく、遠くからでも見やすい書体です。 |
| 明朝体/セリフ体 | 繊細で上品な印象を与える書体です。 和風の印象もあり、「真面目」「丁寧」な企業イメージにピッタリです。 |
| 筆書体 | 明朝体よりも和風の印象が強くなる書体です。 「高級感」「優美さ」が感じられ、伝統を重んじる会社の雰囲気に合っています。 |
| デザイン書体 | 他とは一味違う書体を使用することで個性をだし、視覚的に文字を印象付けることが出来ます。 手描きの書体を使用すれば親しみやすい雰囲気がだせますし、ピクセル風な書体を使用すればデジタルな雰囲気が出せるといったように、特定のPRしたいイメージがある場合に特徴ある印象付けが得意なフォントです。 |
上記を参考に使用する書体を決めていきましょう。
4. 装飾などの材料を増やしすぎない

シンプルデザインでは、装飾などの材料を増やし過ぎないことも大切です。
「Less is more(少ない方が豊かである)」とは、近代建築の巨匠ミース・ファン・デル・ローエの言葉です。
デザインの世界に当てはめると、「言葉や装飾を増やすのではなく、可能な限り減らすことで美しく精錬された仕上がりになる」といえます。
情報を増やすのは簡単ですが、減らすのは意外と難しいものです。
しかし、シンプルさを追求すると本当に大切なものだけが残り、真に伝えたいことがハッキリします。
5. 視線の流れを考える

シンプルデザインのイメージシートで「伝える」には、見る人の視線の流れを考えることも大切です。
人は無意識のうちに見る順番を決めているといわれています。
そこで、最初に見る場所、その次に見る場所の傾向を掴み、視線を誘導するレイアウトにすると効果的です。
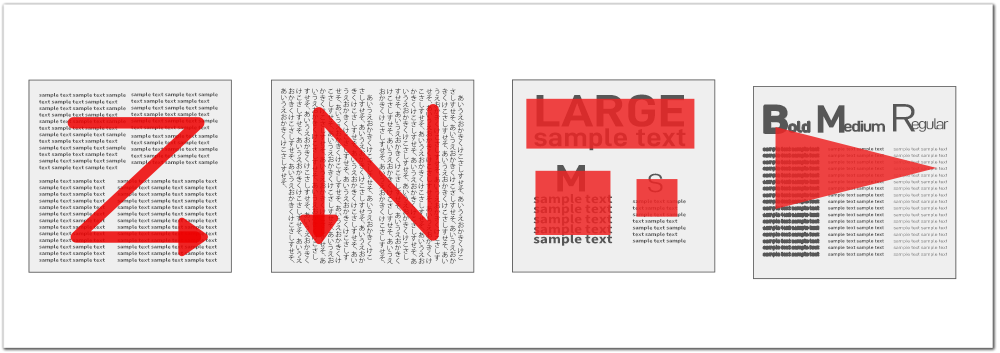
たとえば、一般的に大きな文字やイラストから見る傾向があります。
そこで、強調したい情報を大きく、補足的な情報は小さくするなど、メリハリを付けるとよいでしょう。
また横書きの場合、人の視線は左上→右上→左下→右下と「Z」型に動くといわれています。
縦書きでは右上→右下→左上→左下と「N」型に動くのが自然です。
その他にも、文字の大小で強弱をつけて視線を誘導する方法や太さで誘導する方法があります。
これらの方法を踏まえて、見て欲しい情報の順番に文字の配置や大きさを工夫すると良いでしょう。
シンプルなデザインにする際の注意点

「おしゃれ」「かっこいい」を目指して作成したシンプルデザインも、ひとつ間違えると広告としての役割を果たさなくなる場合があるため注意が必要です。
ここでは、簡単なようで実は難しい、シンプルなデザインにする際の注意点をまとめます。
企業イメージに合っているか検討する

デザインをシンプルにするのは、手段のひとつであり必須事項ではありません。
大切なのは、見る人に企業イメージを正しく伝えることです。
シンプルなデザインにする際は、最低限の要素で企業イメージを伝えなければなりません。
選択を間違えると、見る人に誤解を与えるなど、ブランドイメージの定着に失敗するリスクもあります。
また、そもそもの企業イメージが賑やかな場合、「トレンドだから」という理由で無理にシンプルなデザインを使用する必要はないでしょう。
企業イメージやロゴとのバランスを考えたうえで、どういったデザインにするか検討することをおすすめします。
配色や余白の使い方を間違えるとかえってダサくなる

デザインがシンプルであればあるほど技術やセンスが問われるため、ひとつ間違えると粗が見えやすくなります。
「トレンドだからとりあえずシンプルに」「情報を削ればシンプルになる」などと、安易な発想でシンプルデザインを導入すると、かえって野暮ったい印象になることも。
例えば配色でいうと、「基本3色以内であればよい」のではなく、使う色とその意図を計算する必要があります。
色の組み合わせによっては攻撃的な印象や暗い印象などと、イメージが偏ることもあるので、最終的なイメージを設定して組む必要があります。
子供っぽい印象にしたくない場合などは、原色や蛍光色の使い方に注意が必要です。
また、目にするだけで有名なブランドが浮かぶような組み合わせにも注意しましょう。
余白については、情報を削ることで自然に生まれるスペースではなく、計算して作るスペースこそに意味があり、シンプルデザインの骨頂です。
デザインには、キャッチコピーやイラスト、ロゴの位置などと、考えなければならない要素が他にも数多くあるため一点に集中しすぎず、全体としてのバランスを見るのが大切です。
このようにシンプルになればなるほど、デザインのセンスが問われる場合もあるので
自信のない方はプロの手を借りたり、既存のデザインテンプレートを活用したりするのもひとつの手段です。
ユーザーの導線確保を忘れない

シンプルなデザインにする際は、ユーザーの導線確保を忘れないように注意しましょう。
シンプルさを追求するあまり、大切な要素まで削ぎ落として、ユーザー側が求めている情報がわかりにくくなってしまうケースもあります。
一目でわかりにくいデザインは、見る人にストレスを与えてしまうでしょう。
特に建築現場の足場に設置する養生幕は、デパートなどに飾る広告とは異なり、目にとめてもらえる時間は短くなります。
デザインの詳細にこだわるあまり、「どんな」会社なのかハッキリせず、「会社名」もわかりづらい場合、広告効果は激減するでしょう。
シンプルデザインを採用するのは、導線確保による集客率アップが目的です。
広告効果を得るには、レイアウト・配色・書体をバランスよく組み合わせる必要があり、シンプルであるほど知識が必要になってくるといえます。
忙しい方必見!シンプルデザインのテンプレート紹介
デザインにかける時間や費用が無いという方におすすめなのが、シンプルデザインのテンプレートです。
ここでは、弊社が用意する全303種類のデザインテンプレートから、精錬されたシンプルデザイン10選をご紹介します。
ブルートーンで誠実さを感じるテンプレート
中央部分は3色の重なりをうまく利用し、調和のとれた印象を与えます。
下部分はシンプルにブルーの背景と白抜き文字で、会社名に目が行きやすい配色です。

POPなイラストが親しみやすいテンプレート
かわいらしい家のイラストとグリーンの健康的な印象とPOPな印象を与えます。
フォーマル感がありながらも親しみやすさを出したい場合にオススメのデザインです。

ホワイトベースでスマートな印象のテンプレー
ブラックカラーがアクセントになり、思わず2度見してしまいますね。

視覚的に印象づけるテンプレート
やさしいライトグリーンと木のイラストがマッチしているシンプルデザインのテンプレートです。
エコや環境を意識した企業イメージにつながるでしょう。

ピクトグラムで視覚的に分かりやすいテンプレート
レッドカラーの背景に白抜きのイラストが目を引くシンプルデザインのテンプレートです。
余白を十分に取ってスタイリッシュな印象を与えてくれます。

縦フォントでメリハリのあるテンプレート
グリーンを基調にしたデザインで、植物のイラストが地球にやさしい企業であることを印象付けます。
シンプルかつシャープなデザインで、モダンな企業イメージを伝えます。

力強く技術力を感じさせるテンプレート
ネイビーブルーを背景にしたシンプルかつ大胆なデザインのテンプレートです。
和風で力強い書体により、堅実な企業イメージが伝わります。

配色とグラフィックで魅せるテンプレート
オレンジの背景に白抜き文字でキャッチコピーを目立たせています。
立体的なビルのイラストで現代的な印象を与えるデザインテンプレートです。

警告カラーをスタイリッシュに使用したテンプレート
イエロー×ブラックは警告看板などに使われる目立つ色組です。
それをフォントとシルエットでスタイリッシュにみせ、上から下へと視線を誘導し、ストレスを感じさせないデザインテンプレートです。

落ち着いたトーンで信頼を築くテンプレート
上下左右に白い余白を残し足場シートとのメリハリをつけています。
モチーフは描いている最中のような不完全さを出し、「築く」というテーマを表しています。
落ち着いた配色は「深み」を感じさせてくれるので、技術力にPRしたい企業様にオススメです。

まとめ
この記事では、シンプルデザインで「伝える」ためのコツや注意点をまとめました。
シンプルを追及して洗練されたイメージシートのデザインは、見る人の心を掴み集客率アップにもつながります。
シンプルデザインは簡単なように見えますが、以下のポイントを踏まえて緻密に作成する必要があります。
● 余白をうまく活用する
● 使用するカラーは基本3色に抑える
● 会社の雰囲気に適した書体を使用する
● 装飾などの材料を増やしすぎない
● 視線の流れを考える
ひとつでも間違えるとかえってダサくなったり、正しい情報が伝わらなくなったりするため注意が必要です。
忙しい方やデザインの作成に自信のない方は、弊社のデザインテンプレートから自社に合ったものをお選びいただけます。
詳しくは「GO!GO!不動産」まで、お気軽にお問い合わせください!
弊社では全300種類以上のデザインテンプレートをご用意しております。
自社で製作しておりますので、ご用意しているデザイン以外にご希望のデザインがごさいましたらご相談ください。お客様のご要望に合わせて、スタッフが丁寧にご提案させていただきます。気になることがございましたらお気軽にお問合せ下さい。

メッシュターポリンを足場シートとして活用し、自社PRやブランドイメージ向上に役立てたいとお考えなら、ぜひ弊社(gogo-genbasheet.com)までご相談ください。
その他にも、のぼりや看板、横断幕等の建設業や不動産業界を応援する様々なグッズを取り扱っています。気になる方はGO!GO!不動産のHPも御覧ください。
カテゴリー
タグ
- 視線誘導
- サイズ
- QRコード
- 映画風
- メッシュターポリン
- 伝わる
- 定番
- 防炎
- 三代目大谷鬼次の江戸兵衛
- 足場
- 目立つ
- 取付方法
- 立入禁止
- 浮世絵
- 厚手Ⅰ種ターポリン
- ユニーク
- シリップ
- 製作事例
- ドット絵
- 通常Ⅱ種ターポリン
- 建築現場
- 保管方法
- 広告
- ネオンデザイン
- 養生シート
- 話題性
- 生地の選び方
- キャッチコピー
- フェルメール
- 養生幕
- SNS
- Ⅱ類ターポリン
- 防炎シート
- 有名絵画
- デザイン
- 安全
- Ⅰ類ターポリン
- 防火シート
- ターポリン
- 歴史
- デザインテンプレート
- 不燃シート
- 募集
- 種類
- 大判サイズ
- 難燃シート
- 職人
- 外壁塗装
- 選べる画像集
- ドローン
- 次世代
- 塗装
- 用途
- 屋根点検
- 人材
- ハトメ加工
- 単管垂れ幕
- リクルートコピー
- 求人
- ビルラッピング
- 防犯
- 5S運動
- イメージシート
- 足場幕
- ランキング
- セーフティーファースト
- テンプレート
- 現場シート
- 塗装業向けデザイン
- 真珠の耳飾りの少女